compact=Bool
If true, this instructs the ‘finalise()’ method to remove excess whitespace and leading zeroes before passing the output to the server for transmission to the client.
embed=Bool
If set to true, this enables the SVG document header viewBox attribute, which makes it much easier for image to be embedded in another for purposes of sizing and such. This implies ‘centre=1’.
fill=name
fill=xxx
fill=xxxxxx
Similar to ‘color’ except this sets the default value for filled regions (if you choose to use it, that is).
rotate=N
Specifies the number of degrees to rotate the image about its center. Negative values are permitted too.
scale=N
scale=xScale,yScale
This allows resizing or stretching of the image. If a single value is provided, both the X and Y dimensions will be scaled by the same amount.
translate=N
translate=xAmount,yAmount
This controls how far from the placement origin image should be offset. In other words, it allows you to move the image around. Translation is performed before scaling, so you don’t have to worry about calculating scale values for the translation amounts. Specifying this argument disables the ‘centre’ argument.
Class Methods:
array UIControl::derive_line(array p1, array p2)
Given the line defined by the two points, this returns the slope and intercept ?????? ‘m’ and ‘b’ from y = mx + b.
float UIControl::distance(float x1, float y1, float x2, float y2)
Returns the undirected straight-line distance between the points.
mixed UIControl::intersection_line_line(array p1, array p2, array p3, array p4)
Returns a two-element x,y array for the point at which the lines cross ?????? or null if they don’t (are parallel).
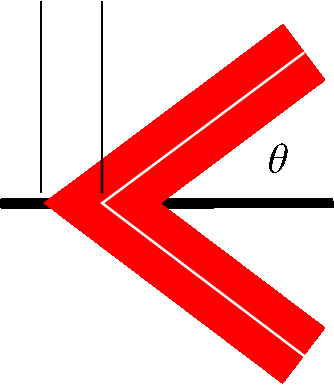
float UIControl::mitreLength(float theta, float width)
This is useful for calculating boundaries. Given an angle and a stroke width, it returns how much farther the mitre point extends. Huh? Look at the picture; this method returns the distance between the two vertical black lines.

string UIControl::mkpath(array instructions, [string prefix], [bool collapse])
Take an array of path instructions (demonstrated earlier) and return a string suitable for inclusion in a <path> element’s ‘d’ attribute.
string UIControl::mkpoly(array points)
Similar to UIControl::mkpath(), except that the argument is an array of points. The return value can be included directly into the ‘points’ attribute of a <polyline> or <polygon> element.
array UIControl::polar2rect(float r, float theta)
Given a coordinate in polar notation, returns a two-element array containing the corresponding rectangular notation.
float UIControl::slope(float x1, float y1, float x2, float y2)
Given two points, this returns the slope of the line that passes through them.
Instance Methods:
These methods are used to control an instantiation of the class, setting environmental factors such as rotation, etc., or returning strings for inclusion in the SVG code.
mixed UIControl::dimensions(bool asText)
Returns an array containing the dimensions of the current workspace, calculated from the width and height values. Both scaled and unscaled values are included. If ‘asText’ is true, the return value is a string suitable for inclusion in a <title> element.
string UIControl::fill_colour(void)
string UIControl::set_fill_colour(mixed newVal, [bool replace])
Used to set or access the property for the default fill colour. A best effort is made to normalise the input to a correct colour value (e.g., #c0c0c0). If ‘replace’ is true, the default fill will only be set if it isn’t already.
string UIControl::finalise(bool emit)
Wraps up the output recording and performs any required post processing (such as compression), and returns the result. If ’emit’ is true (the default), the results will also be printed to the standard output stream.
float UIControl::height(bool scaled)
float UIControl::set_height(float newHeight, [bool replace])
Accesses or sets the workspace height. This value is used when calculating the dimensions.
float UIControl::opacity(void)
float UIControl::set_opacity(float newVal, [bool replace])
As fill_colour, except that the property affected is reserved for an opacity value.
void UIControl::record(void)
Begins capturing the output stream for processing by finalise().
float UIControl::rotation(void)
float UIControl::set_rotation(float newVal, [bool replace])
As opacity(), only for the degree of rotation.
array UIControl::scale(void)
array UIControl::set_scale(mixed newVal, [bool replace])
As rotation(), except that the return value is a two-element array representing the scale factors for the X and Y dimensions. The input may be an array or a single number; in the latter case, it is used to scale both dimensions.
string UIControl::stroke_colour(void)
string UIControl::set_stroke_colour(string newVal, [bool replace])
Ass fill_colour().
array UIControl::translation(void)
array UIControl::set_translation(mixed newVal, [bool replace])
As scale() except that the values represent the offset from the placement origin.
string UIControl::transforms(void)
Returns a string representation of all of the transform factors. For inclusion in an SVG element.
string UIControl::viewBox(void)
Returns a string for inclusion in the <SVG> element, which allows the object to be sized dynamically. The ’embed’ argument must have been specified or the return string is empty.
float UIControl::width(bool scaled)
float UIControl::set_width(float newWidth, [bool replace])
As height().
We hope you’ve enjoyed this article on using PHP to create SVG images, and will begin experimenting with SVG images on your own!








