A few weeks ago, the 13th major release of WordPress saw the light of day after more than six months of work by 218 contributors. WordPress 3.0 (codenamed Thelonious after the famous jazz pianist Thelonious Monk) introduces some very exciting new features, including the much awaited merging of WordPress MU (Multi-User) and WordPress.
Among the 1,217 bug fixes and feature enhancements, WordPress 3.0 also has a new default theme called Twenty Ten. Theme developers also get a new API to implement custom headers, backgrounds, menus and so on. So now, you don’t need to hack the code as much to customize the themes.
In this article, I highlight 5 of the most important and interesting features introduced in WordPress 3.0.
1. WordPress + WordPress MU Integration
This is probably the most talked about feature in WordPress 3.0. The WordPress team has finally wrapped the functionality of WordPress Multi-User into the main WordPress project. If you’re wondering what this means, then this feature probably isn’t something you need and you shouldn’t worry about it. For the more curious and unaware, this integration allows you to manage multiple blogs with different permissions from a single admin panel.
2. New Theme: 2010
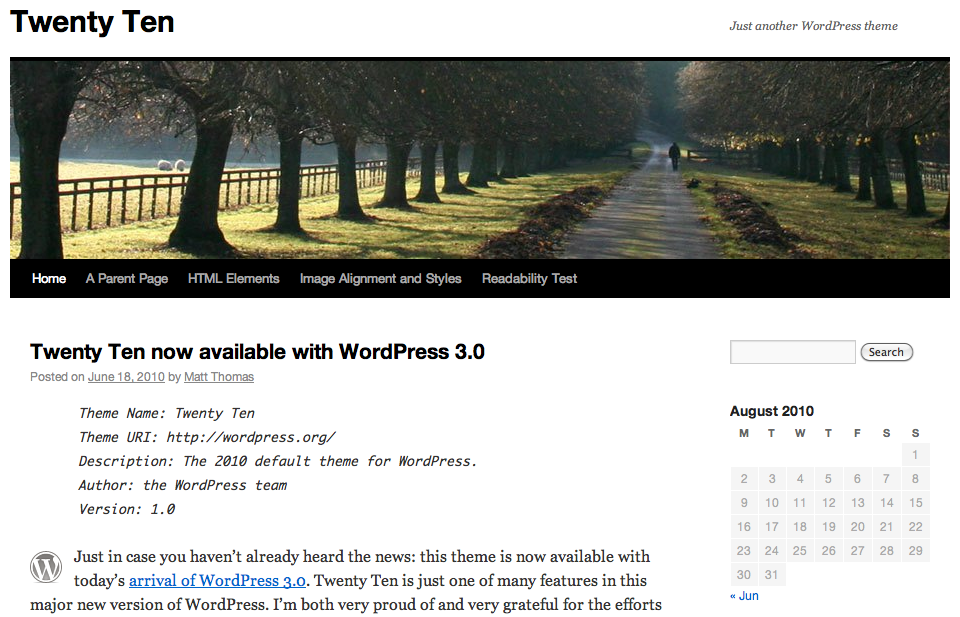
Say goodbye to the old default Kubrick theme and say hello to Twenty Ten! This new theme introduced with WordPress 3.0 has a similar page structure as Kubrick, but a few changes make it much more appealing than its predecessor (see Figure 1 below). To begin with, the theme is wider; the accepted minimum resolution of screens is 1024×768 as opposed to 800×600.
The blue header has been replaced with an image. Ah, a picture speaks a thousand words! Or in this case, it almost brings the page to life. What is even better is that you can easily set different header images for different pages.
3. Custom Menus
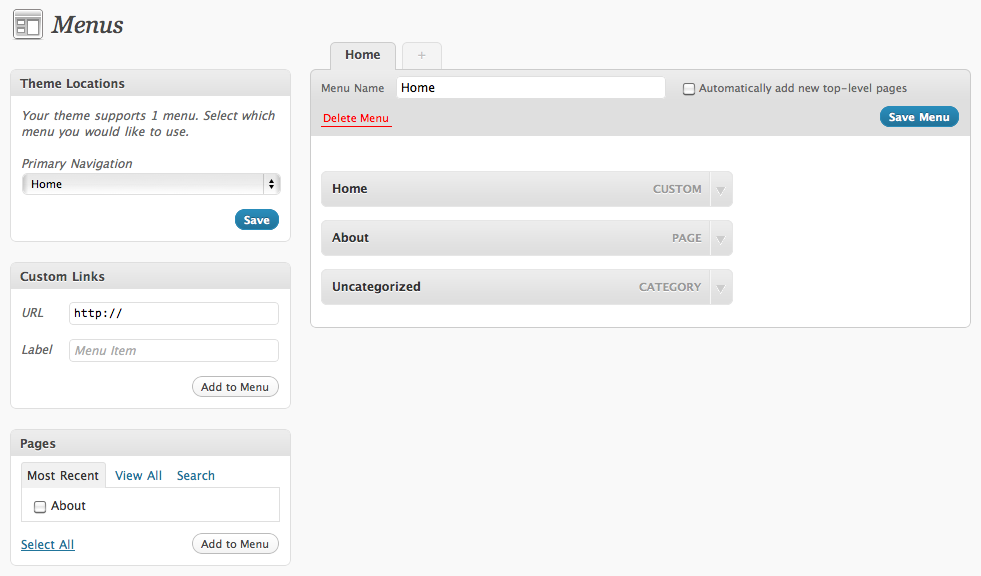
Don’t you wish that you could put together certain categories of posts and certain pages under the same menu in the site navigation? Wouldn’t it be great to have more control of the site navigation than simply organizing the site into Categories, Pages and Blog rolls as independent sections? Gets kinda boring, doesn’t it? Luckily, this type of control is delivered through custom menus, one of the best additions in WordPress 3.0 (see Figure 2).
Under the Appearance box in the admin panel, you will find a new link called Menus. On that page, you can simply drag and drop custom links, pages or categories of posts into a menu and position them in any order you want. Depending on the theme you use, it might support one or more menus. If you are building your own theme, you should research how to incorporate custom menus into your theme.