Pretty Pictures
I’ve found that managers love to have pretty pictures and diagrams
drawn up for them, so here’s one that will impress the best of them.
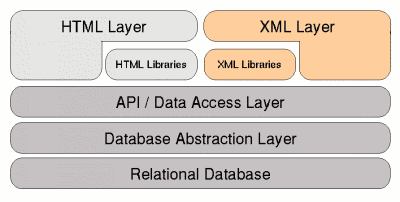
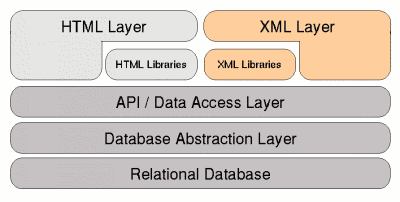
The idea behind this structure is that you are separating your logic
from the “presentation”, meaning anything complicated is going on
down there in the “API/Data Access Layer”.

drawn up for them, so here’s one that will impress the best of them.
The idea behind this structure is that you are separating your logic
from the “presentation”, meaning anything complicated is going on
down there in the “API/Data Access Layer”.
Rather than coding
security checks, update statements, etc, etc throughout your HTML
layer, you should theoretically code the bulk of that in the API layer.
The HTML layer will then make simple function calls that return
either arrays, objects, or (my favorite) database result sets.
security checks, update statements, etc, etc throughout your HTML
layer, you should theoretically code the bulk of that in the API layer.
The HTML layer will then make simple function calls that return
either arrays, objects, or (my favorite) database result sets.
If you do this right, the topmost layer will be very thin so you
can easily create/maintain it.
can easily create/maintain it.

Drawing from this example, the HTML interface depends on some direct
calls to the API layer, some calls to an HTML utility library (which
could, for example, generate pop-up boxes, or whatever), and those
libraries make calls to the database using a database abstraction
layer (again so you aren’t tied to any particular database).
calls to the API layer, some calls to an HTML utility library (which
could, for example, generate pop-up boxes, or whatever), and those
libraries make calls to the database using a database abstraction
layer (again so you aren’t tied to any particular database).








