We don’t have a web application handy, so we’ll just make a pseudo application like so:
<?php
echo 'This is data that should show up on this page!';
?>
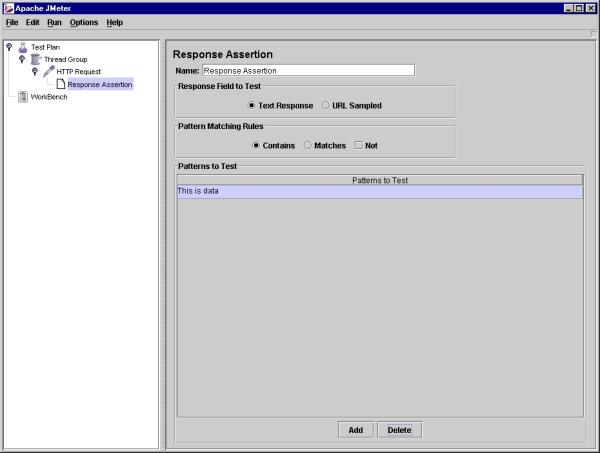
JMeter will test for the existence of the echoed text. In practice, the echoed text should be out of the database, or another choke point in your code. Now, we’ll configure a “Response Assertion” element to ensure the text “This is data” is present on the page (Note that you can use regular expressions in the assertion elements for more advanced validation). If the data doesn’t show up on our page, the assertion element will mark the test as a failure.

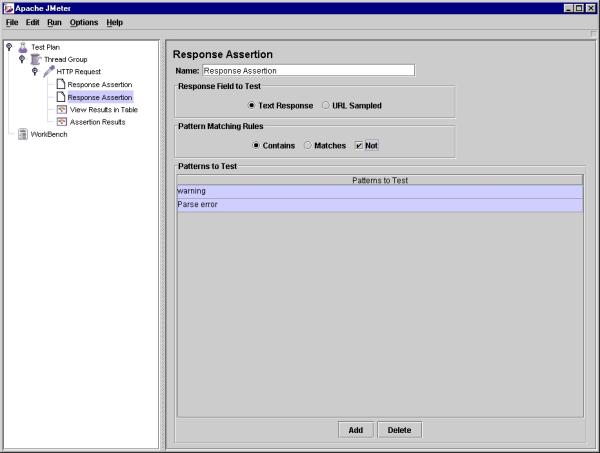
Then, using the “Not” checkbox we’ll add another Response Assertion to make sure that other text is not present, such as the common error strings “warning” and “Parse error”.

Now, we could start the test, but we’d have no way of knowing what the results of the test were. So we add another element to the HTTP Request: a “View Results in Table” Listener. The Listener group gives feedback on your requests. This particular Listener doesn’t need any additional configuration.