If you have done web development in the last few years, more than likely it has involved REST. Whether you are doing simple API calls for site integration, or driving your entire website from a REST based back-end, it is hard not to have used REST.
Some modern frameworks like Backbone.JS make it super simple to throw together a site that communicates with the server solely via REST. However, for more complicated sites (that include sessions, security and the like), you might have noticed that the performance of the site seems to be quite a bit slower than you would expect. At this point, you might be saying “Hey, what gives? These frameworks are supposed to make things faster, not slower, right?” Indeed, you are correct, but there are some other underlying mechanics that are in play.
A Brief History
Web development of the past was a very linear process—the request comes in, a page is rendered, the user selects an action, a request is made, a page is rendered, etc. The server, for the most part, was handling one request of yours at a time, and life was simple then. However, with the more modern frameworks, there are a lot of asynchronous calls, and this makes life complicated for our simple server.
The Current State of Affairs
Now that you have that shiny new framework and you’ve put together a few things, you’ve probably noticed that some of your data panels are loading sequentially, despite asynchronous calls to the server. Without special handling of your PHP Session, you are correct. What is going on under the hood is that when a request comes in that uses the PHP session, while that request is open, PHP locks the session. Subsequent calls that use the session have to wait until the first one clears. For the most part, that could go unnoticed, but it is still a significant bottleneck. The real issue occurs when you have an intensive call that takes a few seconds to return—the rest of your calls (and site) have to wait on the first call to finish before they can continue.
Example Time
Let’s say, for instance, we have a page that makes five requests back to the server when it loads. For this example, I’m going to exaggerate things so that each call takes two seconds to return.
Front End Code
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
Getting server data...
<script>
for(var i = 1; i <= 5; i++) {
$.ajax({
url:"service1.php?call=" + i,
success: function(data){
var id = i;
$("body").append("<p>Call complete " + data + "<p>");
}
});
}
</script>Back End Code
<?php
session_start();
sleep(2);
echo '{json:"repsonse ' . $_GET["call"] . '"}';
?>
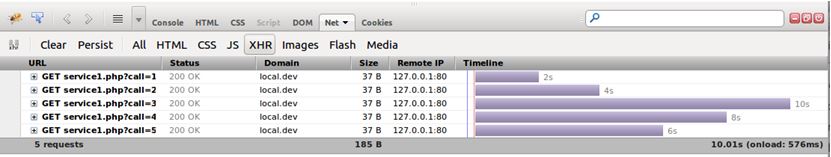
As you can see, this page sequentially loaded all five resources, taking a total of 10 seconds.
How do we get around this? Simple, we take everything off the session we need on the initial page load, then close the session with session_write_close(). Be warned, however, that if you use session_destroy()instead, you will lose the session entirely.
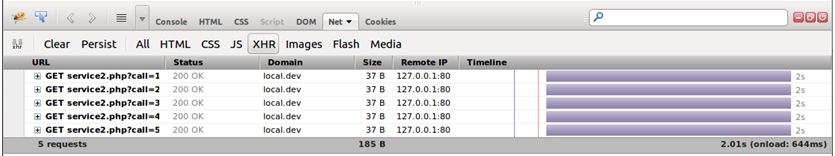
I’ve updated the example to do the same loop, but on the server side, do a session_write_close()after starting the session.
New Back End Code
<?php
session_start();
//get things you need off the session, then close the session
session_write_close();
sleep(2);
echo '{json:"repsonse ' . $_GET["call"] . '"}';
?>

In this example, all five resources loaded at the same time, with a total user processing time of two seconds (verses 10 seconds by not properly managing the session).
With this simple tweak, you can give your users that new site smell they dream of and your pages should be as snappy as ever.