PrimeElements – Web Components
PrimeElements is an add-on library for PrimeUI (a collection of JavaScript widgets based on jQuery) that only uses the Custom Elements technology. PrimeElements drastically reduce the amount of work required to create nice looking and functional UIs by providing a rapid application development kit based on standard Web Components technologies. PrimeElements is the WebComponents library to create user interfaces declaratively with custom HTML elements.
Next, you will see described some of the most helpful Web Components, which compound the main application of this article:
1. Fieldset is a grouping component providing a content toggle feature.
<p-fieldset toggleable>
<legend>Personal details</legend>
Content
</p-fieldset>
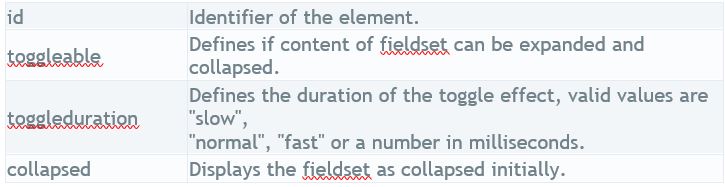
Some of the most important attributes of this component are:

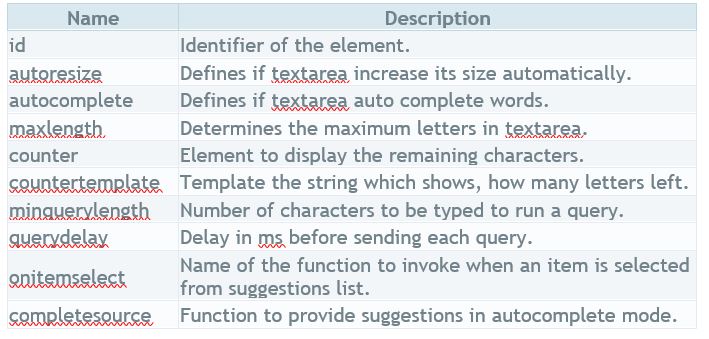
2. InputText is an extension to standard inputText with skinning capabilities.
<input id="name" name="name" type="text" is="p-inputtext" size="20" placeholder="Name" required autofocus />
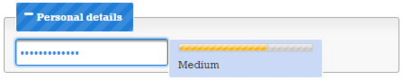
3. Password is an extension to a standard input element, but for using it as a password and for displaying the strength indicator. As you can see from the figure below, we need to set the is=”p-password” attribute.
<input id="security" name="security" type="password" is="p-password" size="20" placeholder="Provide your security code" required/>
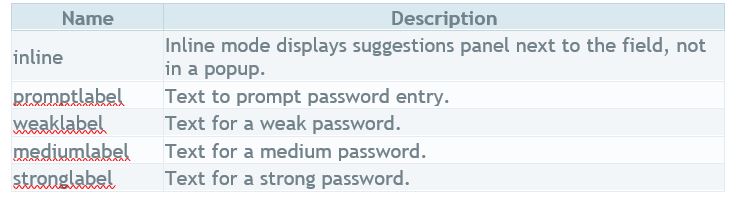
In addition to the standard attributes, below is the list of additional attributes of password.

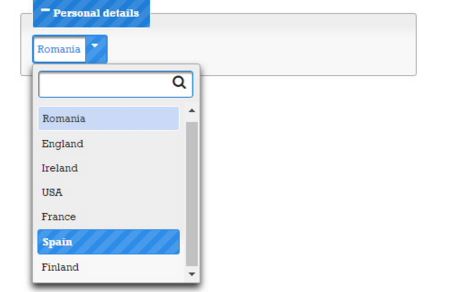
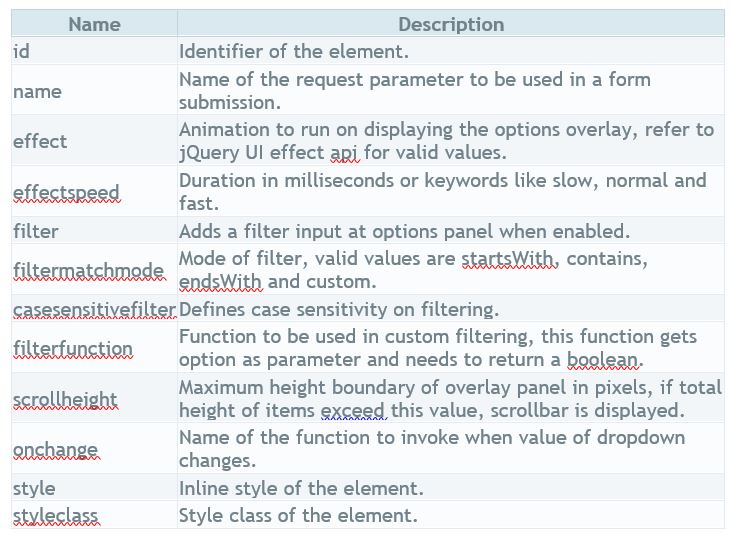
4. Dropdown is an advanced widget, used for selecting an item from a collection.
<p-dropdown id="country" name="country" effect="fade" filter>
<option value="Romania">Romania</option>
<option value="England">England</option>
<option value="Ireland">Ireland</option>
<option value="USA">USA</option>
<option value="France">France</option>
<option value="Spain">Spain</option>
<option value="Finland">Finland</option>
</p-dropdown>
In addition to the standard attributes, below is the list of additional attributes of the dropdown:

5. InputTextarea is an extension to a standard textarea so it can be applied using the is=”p-textarea” attribute — and it also provides autoComplete, autoResize, remaining characters counter features and many other features using the available attributes, listed in the table.
<textarea rows="3" cols="30" is="p-textarea" autoresize>
Shipping & Delivery
</textarea>
In addition to the standard attributes, below is the list of additional attributes of InputTextarea:

6. RadioButton is an extension to standard radio button element with skinning capabilities.
<input id="visa" name="card" type="radio" value="Visa" is="p-radiobutton"/>
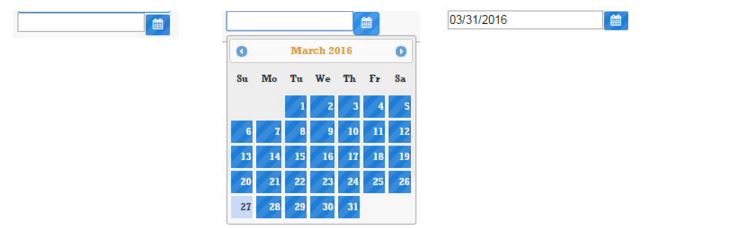
7. PrimeUI provides a prime element for jQuery UI datepicker. Datepicker element is defined using p-datepicker tag, as you can see in the below example:
<p-datepicker showOn="button"></p-datepicker>
You can find all the supported attributes and their descriptions here.
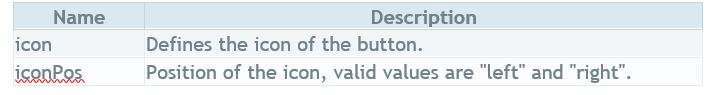
8. Button is an extension to standard button, so all attributes of the standard button element are available. It can be applied using the is=”p-button” attribute widget provides styling over native button elements.
<button is="p-button" icon="fa-pencil-square-o" type="submit" style="margin-top:5px;">Register</button>
The additional attributes for p-button are listed below:

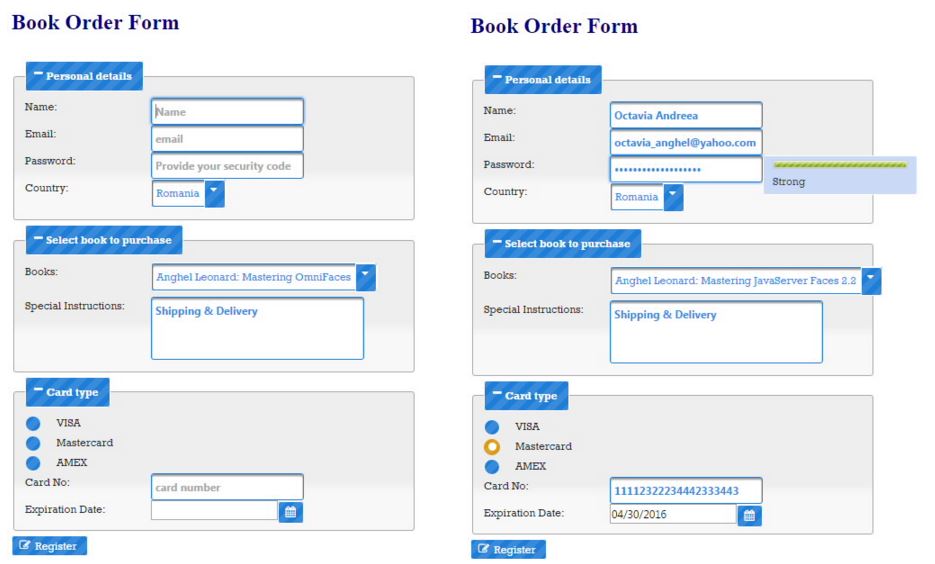
Our application containing all the Web Components described above will be a Book Order Form, as you will see in the images below. The HTML file that creates our purchasing form is listed here:
<!DOCTYPE html>
<html>
<head>
<title>Register Page</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
<script type="text/javascript" src="development/x-tag-core.min.js"></script>
<script type="text/javascript" src="development/primeui.min.js"></script>
<script type="text/javascript" src="development/primeelements.min.js"></script>
<link type="text/css" href="development/font-awesome/css/font-awesome.min.css" rel="stylesheet"/>
<link type="text/css" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/smoothness/jquery-ui.css"
rel="stylesheet">
<link type="text/css" href="development/primeui.min.css" rel="stylesheet">
<link type="text/css" href="development/themes/excite-bike/theme.css" rel="stylesheet"/>
<style type="text/css">
.ui-widget {
font-family: Rockwell, 'Courier Bold', Courier, Georgia, Times, 'Times New Roman', serif;
font-size: 12px;
font-style: normal;
font-variant: normal;
font-weight: 400;
line-height: 20px;
}
.ui-widget-content {
margin-top: 5px;
}
</style>
</head>
<body>
<h2><p style="color:darkblue"><b>Book Order Form</b></h2>
<div class="ui-grid ui-grid-responsive">
<div class="ui-grid-row">
<div class="ui-grid-col-4">
<form action="./process.php" method="post">
<p-fieldset toggleable>
<legend>Personal details</legend>
<div class="ui-grid ui-grid-responsive">
<div class="ui-grid-row">
<div class="ui-grid-col-4">Name:</div>
<div class="ui-grid-col-4">
<input id="name" name="name" type="text" is="p-inputtext" size="20" placeholder="Name"
required autofocus />
</div>
</div>
<div class="ui-grid-row">
<div class="ui-grid-col-4">Email:</div>
<div class="ui-grid-col-4">
<input id="email" name="email" type="text" is="p-inputtext" size="20" placeholder="email"
required autofocus />
</div>
</div>
<div class="ui-grid-row">
<div class="ui-grid-col-4">Password:</div>
<div class="ui-grid-col-4">
<input id="security" name="security" type="password" is="p-password" size="20"
placeholder="Provide your security code" required/>
</div>
</div>
<div class="ui-grid-row">
<div class="ui-grid-col-4">Country:</div>
<div class="ui-grid-col-4">
<p-dropdown id="country" name="country" effect="fade" filter>
<option value="Romania">Romania</option>
<option value="England">England</option>
<option value="Ireland">Ireland</option>
<option value="USA">USA</option>
<option value="France">France</option>
<option value="Spain">Spain</option>
<option value="Finland">Finland</option>
</p-dropdown>
</div>
</div>
</div>
</p-fieldset>
<p-fieldset toggleable>
<legend>Select book to purchase</legend>
<div class="ui-grid ui-grid-responsive">
<div class="ui-grid-row">
<div class="ui-grid-col-4">Books:</div>
<div class="ui-grid-col-4">
<p-dropdown id="book" name="book" effect="fade" filter>
<option value="Omnifaces">Anghel Leonard: Mastering OmniFaces</option>
<option value="Mastering">Anghel Leonard: Mastering JavaServer Faces 2.2</option>
<option value="Nio">Anghel Leonard: Pro Java 7 Nio.2 </option>
<option value="Cookbook">Anghel Leonard: Jsf 2.0 Cookbook </option>
<option value="Jboss">Anghel Leonard: Jboss Tools 3 Developers Guide </option>
<option value="Mongodb">Anghel Leonard: Pro Hibernate and Mongodb </option>
</p-dropdown>
</div>
</div>
<div class="ui-grid-row">
<div class="ui-grid-col-4">Special Instructions:</div>
<div class="ui-grid-col-4">
<textarea rows="3" cols="30" is="p-textarea" autoresize>Shipping & Delivery</textarea>
</div>
</div>
</div>
</p-fieldset>
<p-fieldset toggleable>
<legend>Card type</legend>
<div class="ui-grid ui-grid-responsive">
<div class="ui-grid-row">
<div class="ui-grid-col-1"><input id="visa" name="card" type="radio" value="Visa" is="p-
radiobutton"/></div>
<div class="ui-grid-col-11"><label for="visa" class="ui-widget">VISA</label></div>
</div>
<div class="ui-grid-row">
<div class="ui-grid-col-1"><input id="mastercard" name="card" type="radio" value="Mastercard"
is="p-radiobutton"/></div>
<div class="ui-grid-col-11"><label for="mastercard" class="ui-widget">Mastercard</label></div>
</div>
<div class="ui-grid-row">
<div class="ui-grid-col-1"><input id="amex" name="card" type="radio" value="AMEX" is="p-
radiobutton"/></div>
<div class="ui-grid-col-11"><label for="amex" class="ui-widget">AMEX</label></div>
</div>
<div class="ui-grid-row"><br />
<div class="ui-grid-col-4">Card No:</div>
<input id="name" name="name" type="text" is="p-inputtext" size="20" placeholder="card number"
required autofocus />
</div>
<div class="ui-grid-row">
<div class="ui-grid-col-4">Expiration Date:</div>
<div class="ui-grid-col-5"><p-datepicker showOn="button"></p-datepicker></div>
</div>
</div>
</p-fieldset>
<button is="p-button" icon="fa-pencil-square-o" type="submit" style="margin-top:5px;">Register</button>
</form>
</div>
</div>
</div>
</body>
</html>The form containing all the above described components (before and after completing it) look like this:

Form processing with PHP
Next, we are going to create our PHP file that will process the data. When we press the Register button, PHP automatically populates the $_POST array, with all the values sent as POST data. Therefore, a form input called ‘Name’ that was sent via POST, would be stored as $_POST[‘Name’].
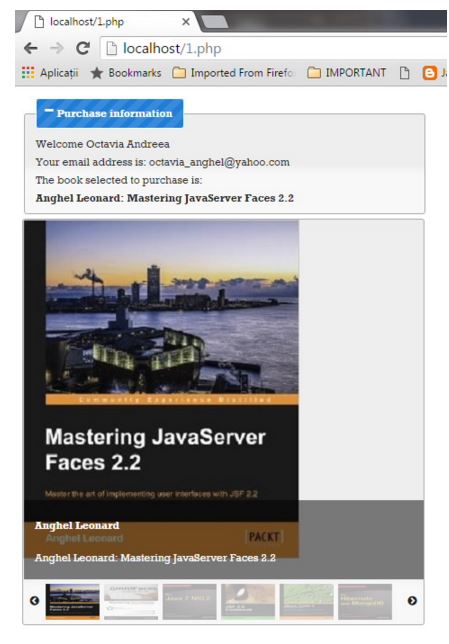
In our PHP script form we will list some of the purchased information stored into a fieldset and the purchased book image and title, stored with the other available books, into a <p-galleria>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
<script type="text/javascript" src="development/x-tag-core.min.js"></script>
<script type="text/javascript" src="development/primeui.min.js"></script>
<script type="text/javascript" src="development/primeelements.min.js"></script>
<link type="text/css" href="development/font-awesome/css/font-awesome.min.css" rel="stylesheet"/>
<link type="text/css" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/smoothness/jquery-ui.css"
rel="stylesheet">
<link type="text/css" href="development/primeui.min.css" rel="stylesheet">
<link type="text/css" href="development/themes/excite-bike/theme.css" rel="stylesheet"/>
<style type="text/css">
.ui-widget {
font-family: Rockwell, 'Courier Bold', Courier, Georgia, Times, 'Times New Roman', serif;
font-size: 12px;
font-style: normal;
font-variant: normal;
font-weight: 400;
line-height: 20px;
}
.ui-widget-content {
margin-top: 5px;
}
</style>
</head>
<body>
<div class="ui-grid ui-grid-responsive">
<div class="ui-grid-row">
<div class="ui-grid-col-4">
<p-fieldset toggleable colapsed="true">
<legend>Purchase information</legend>
Welcome <?php echo $_POST["name"]; ?><br>
Your email address is: <?php echo $_POST["email"]; ?><br>
<?php
$image=array("0","1","2","3","4","5");
$books=array("Anghel Leonard: Mastering OmniFaces","Anghel Leonard: Mastering JavaServer Faces 2.2",
"Anghel Leonard: Pro Java 7 Nio.2","Anghel Leonard: Jsf 2.0 Cookbook","Anghel Leonard: Jboss Tools 3 Developers
Guide","Anghel Leonard: Pro Hibernate and Mongodb");
echo 'The book selected to purchase is:'.$books[$_POST["book"]];
echo '</p-fieldset>';
echo '</div></div></div>';
echo '<p-galleria panelWidth="445" panelHeigh="313" autoplay="false">';
echo '<ul>';
echo '<li><img src="'.$_POST["book"].'.jpg" alt="'.$books[$_POST["book"]].'" title="Anghel Leonard"/></li>';
foreach ($image as $v) {
if($v<>$_POST["book"]){
echo '<li><img src="'.$v.'.jpg" alt="'.$books[$v].'" title="Anghel Leonard"/></li>';}
}
echo '</ul>';
echo '</p-galleria>';
?>
</body>
</html>The output of the above code is:

Conclusion
During this article, you have learned how to combine Web Components with PHP.