actually written in code. What I had to do was find a way to
increment the year when the month moved past December. Also,
the year increments at that time too. Later on you will see
that I had to do the same run-around for when we are going
backwards through the calender.
if($month == '12'):
$next_year = $year + 1;
else: $next_year = $year;
endif;
out what day the first of the month falls on. Luckily
mktime is perfect for this task. For those whomight not know, the values passed into
mktimeare Hour, Minute, Second, Month,
Day and year. It then returns a Unix timestamp
for that moment in time.
$first_of_month = mktime(0, 0, 0, $month, 1, $year);
// An array naming all of the days in the week
$day_headings = array('Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday');
$maxdays = date('t', $first_of_month);
$date_info = getdate($first_of_month);
$month = $date_info['mon'];
$year = $date_info['year'];
// Make sure that if the current set month is January and we are going backwards through the calender that the year number decreases by one.
if($month == '1'):
$last_year = $year-1;
else: $last_year = $year;
endif;
// Subtract one day from the first day of the month to get the end of last month
$timestamp_last_month = $first_of_month - (24*60*60);
$last_month = date("m", $timestamp_last_month);
// Make sure that if the month is December, the next month is 1, not 13
if($month == '12'):
$next_month = '1';
else: $next_month = $month+1;
endif;
that we know where we are in time, and that we control what
happens when days, years and months increase and decrease as
we navigate throughout the calender. Always remember that
when you are working with things like dates it’s a good idea
to setup all the defaults before you begin to actually build
the code. You do not always know exactly what it is you are
going to need, but its almost a promise that you will need
to know what the current day, month and year is. Again we
are using the PHP
date() function as well asmktime() in order to manipulate the datesaccurately.
$calendar = "
<center>
<table width='400px' style='border: 1px solid #cccccc';>
<tr style='background: #3e7eb7;'>
<td colspan='7' class='navi'>
<a style='margin-right: 50px; color: #ffffff;' href='$self?month=".$last_month."&year=".$last_year."'>«</a>
$date_info[month] $year
<a style='margin-left: 50px; color: #ffffff;' href='$self?month=".$next_month."&year=".$next_year."'>»</a>
</td>
</tr>
<tr>
<td class='datehead'>SUN</td>
<td class='datehead'>MON</td>
<td class='datehead'>TUE</td>
<td class='datehead'>WED</td>
<td class='datehead'>THU</td>
<td class='datehead'>FRI</td>
<td class='datehead'>SAT</td>
</tr>
<tr>";
to move forward and backward through the months and years on
the calender. Now we print the days, taking care to
highlight todays date. Each day is a link for that day that
we can navigate to. Creating an events system is now simple
because the day, month and year you have clicked on is set
in the URL, so you can look what is set and display events
according to that.
// clear the css class name
$class = "";
// get the curret day of the week
$weekday = $date_info['wday'];
// set the current day as 1
$day = 1;
// print the width of the calender
if($weekday > 0)
$calendar .= "<td colspan='$weekday'> </td>";
while($day <= $maxdays):
// if its a sunday, start a new line
if($weekday == 7):
$calendar .= "</tr><tr>";
$weekday = 0;
endif;
$linkDate = mktime(0, 0, 0, $month, $day, $year);
// check if the date being printed out is todays date. If so, use a different css class to make it stand out
if((($day < 10 and "0$day" == date('d')) or ($day >= 10 and "$day" == date('d'))) and (($month < 10 and "0$month" == date('m')) or ($month >= 10 and "$month" == date('m'))) and $year == date('Y')):
$class = "caltoday";
// otherwise just print a link in a box
else:
$d = date('m/d/Y', $linkDate);
$class = "cal";
endif;
$calendar .= "
<td class='{$class}'>
// every date is a link to that date, making it simple to add events to the calender for a certain date
<a href='$self?viewyear={$year}&viewmonth={$month}&viewday={$day}'>{$day}</a>
</td>";
$day++;
$weekday++;
endwhile;
if($weekday != 7)
$calendar .= "<td colspan='" . (7 - $weekday) . "'> </td>";
// actually print out the huge string we have just built up
echo $calendar . "</tr></table>";
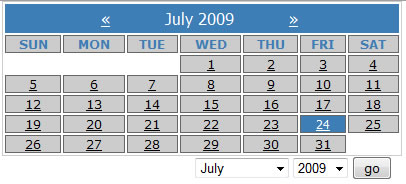
believe it or not. Every day is clickable, and months and
years are navigable by clicking the arrows next to the month
name in the table head. Today’s date has a different CSS
class to any other date, so it is stylable, and the calender
is pretty versatile. To round things off nicely though, I am
going to include a small form that will allow you to jump to
any month of any year up to twenty years in the future.
Also, I was thinking that should you no longer be navigating
through the current month in the calander, a little link
navigating you back to the current month should be shown.
The code is simple:
$months = array('January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December');
echo "
<form style='float: right; margin-right: 10px;' action='$self' method='get'>
<select name='month'>";
for($i=0; $i
echo "<option value='".($i+1)."'";
if($month == $i+1)
echo "selected = 'selected'";
echo ">".$months[$i]."</option>";
endfor;
echo "
<select name='year'>";
for($i=date('Y'); $i
echo "<option value='".($i)."'";
if($year == $i)
echo "selected = 'selected'";
echo ">".$i."</option>";
endfor;
echo "</select>
<input type='submit' value='go' />
</form>";
if($month != date('m') || $year != date('Y'))
echo "<a style='float: left; margin-left: 10px; font-size: 12px; padding-top: 5px;' href='$self?month=".date('m')."&year=".date('Y')."'>« Back To Current Date</a>";
echo "</center>";

this code could be of use to you, or–at least–that you
learned at least one new thing from something that I have
written here.
Happy Coding!








