Coding the Service
Make sure that the PHP service
that was generated is currently selected in the main window.
If you are working in the full version of Flash Builder
without having installed a PHP editing plug-in, Flash
Builder opens the generated service with a different
application on your computer (most likely Adobe Dreamweaver,
if it is installed on your local machine; otherwise, it
defaults to the application that is associated with the PHP
file format).
that was generated is currently selected in the main window.
If you are working in the full version of Flash Builder
without having installed a PHP editing plug-in, Flash
Builder opens the generated service with a different
application on your computer (most likely Adobe Dreamweaver,
if it is installed on your local machine; otherwise, it
defaults to the application that is associated with the PHP
file format).
The PHP class that was generated
for you is a stub for basic Create, Replace, Update, and
Delete (CRUD) operations that are typically part of a remote
service. Uncomment the code within the operations of the
class. You can use this code as a template for your
services, or remove the code entirely and create the code
for the operations from scratch. However, if this is your
first time testing the new data-centric features of Flash
Builder, I strongly recommend sticking with the stub code
for now. The service class used for this article was only
slightly modified: Basically, I replaced
item with user wherever it
appeared. You will also need to change the database
parameters accordingly as well as table names and fields
where they appear so that they correspond with your actual
database. The application built in this article pulls
contact information from a table called
User, so I had to modify the service stub
accordingly.
for you is a stub for basic Create, Replace, Update, and
Delete (CRUD) operations that are typically part of a remote
service. Uncomment the code within the operations of the
class. You can use this code as a template for your
services, or remove the code entirely and create the code
for the operations from scratch. However, if this is your
first time testing the new data-centric features of Flash
Builder, I strongly recommend sticking with the stub code
for now. The service class used for this article was only
slightly modified: Basically, I replaced
item with user wherever it
appeared. You will also need to change the database
parameters accordingly as well as table names and fields
where they appear so that they correspond with your actual
database. The application built in this article pulls
contact information from a table called
User, so I had to modify the service stub
accordingly.
When you are finished coding the
service, you must configure the return types for each
operation. However, before you do that, this is a good time
to open the package that was added to the Package Explorer
for your project earlier. The package is named
services.UserService,
where UserService is the name that
you assigned to your service. In this
package, you will find two classes. The one that holds the
same name as your PHP service that is intended for
customization. Notice that the class extends your service’s
super class. The name of the super class will have
_Super_ attached to the beginning of the
service name. Do not modify this class. You can override any
of the methods in the super class as necessary.
service, you must configure the return types for each
operation. However, before you do that, this is a good time
to open the package that was added to the Package Explorer
for your project earlier. The package is named
services.UserService,
where UserService is the name that
you assigned to your service. In this
package, you will find two classes. The one that holds the
same name as your PHP service that is intended for
customization. Notice that the class extends your service’s
super class. The name of the super class will have
_Super_ attached to the beginning of the
service name. Do not modify this class. You can override any
of the methods in the super class as necessary.
Configuring Return Types
Your Flash application must know
what to expect for the data type that will be sent and
returned for each method. To configure your method return
types, right-click one of the operations from the
Data/Services tab, then click
Configure Return Type.
what to expect for the data type that will be sent and
returned for each method. To configure your method return
types, right-click one of the operations from the
Data/Services tab, then click
Configure Return Type.
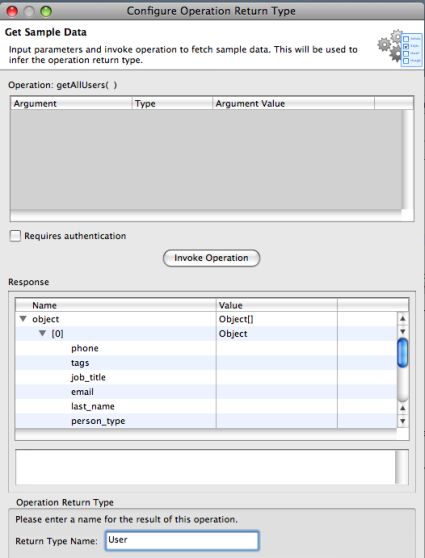
This process can be a bit tricky
if you aren’t aware of a few things. First, it is best to
configure the
Assuming that your service does not have any errors, you
should get a response with an object that has more objects
in the payload, provided that you inserted a few entries
into your database for testing purposes. Next, enter a name,
such as User, as shown in Figure 6.
if you aren’t aware of a few things. First, it is best to
configure the
getAllUsers method first.Assuming that your service does not have any errors, you
should get a response with an object that has more objects
in the payload, provided that you inserted a few entries
into your database for testing purposes. Next, enter a name,
such as User, as shown in Figure 6.

Click here for larger image
Figure 6
This is the new process for
creating value objects. You can still code value objects the
way you did with Flex Builder, but it would be
counterintuitive to use the same methodology with Flash
Builder, considering the speedier workflow you gain by
letting Flash Builder automate this process for you. Plus,
the value objects that Flash Builder generates are more like
value objects on steroids, in that they do a whole lot more
than just wrap a bunch of values for strong data typing
between the client and server. For example, the return type
set for
object, even though it is actually a collection of
generated result handlers are smart enough to know the
difference between a single
returned versus a collection of
In other words, you don’t have to type the result to an
typing, binding, and object-mapping process as you would
have done with Flex Builder.
creating value objects. You can still code value objects the
way you did with Flex Builder, but it would be
counterintuitive to use the same methodology with Flash
Builder, considering the speedier workflow you gain by
letting Flash Builder automate this process for you. Plus,
the value objects that Flash Builder generates are more like
value objects on steroids, in that they do a whole lot more
than just wrap a bunch of values for strong data typing
between the client and server. For example, the return type
set for
getAllItems is a Userobject, even though it is actually a collection of
User objects. This is because the auto-generated result handlers are smart enough to know the
difference between a single
User object that isreturned versus a collection of
User objects.In other words, you don’t have to type the result to an
ArrayCollection and go through the wholetyping, binding, and object-mapping process as you would
have done with Flex Builder.
When configuring the
methods, you’ll have to shift the paradigm that you may have
gotten used to with previous versions of Flex. In the past,
you would have declared an
typed the response data to it, and then bound your list or
data grid to the variable. There were also things like class
mapping, which made the process even more difficult.
Luckily, that’s all in the past.
getAllUsers and getUsers_pagedmethods, you’ll have to shift the paradigm that you may have
gotten used to with previous versions of Flex. In the past,
you would have declared an
ArrayCollection,typed the response data to it, and then bound your list or
data grid to the variable. There were also things like class
mapping, which made the process even more difficult.
Luckily, that’s all in the past.
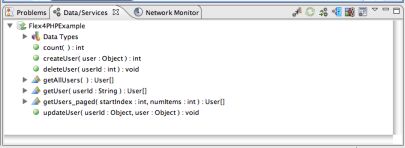
So, the code that was generated
when your value object was created is smart enough to figure
out when it has a collection of User objects as opposed to a
single User object. Therefore, as you can see in Figure 7,
the return types for
all of type
when your value object was created is smart enough to figure
out when it has a collection of User objects as opposed to a
single User object. Therefore, as you can see in Figure 7,
the return types for
getAllUsers,getUser, and getUsers_paged areall of type
User.

Click here for larger image
Figure 7
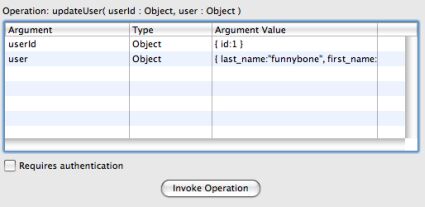
When you configure the
user details as a single object or two separate objects’ it
really doesn’t matter. The main thing to understand is that
you are not sending a
service does not care about the strongly typed
does it need to. Just send the data as an Object, as seen in
Figure 8.
updateUser operation, you could send the ID anduser details as a single object or two separate objects’ it
really doesn’t matter. The main thing to understand is that
you are not sending a
User object here. The PHPservice does not care about the strongly typed
User object you have on the client side, nordoes it need to. Just send the data as an Object, as seen in
Figure 8.

Click here for larger image
Figure 8
The reasoning for sending the new
user data over as a generic Object is clear upon reviewing
the Structured Query Language (SQL) statement that was auto-
generated for the PHP service stub:
user data over as a generic Object is clear upon reviewing
the Structured Query Language (SQL) statement that was auto-
generated for the PHP service stub:
public function updateUser($userId, $user) {
$this->connect();
$sql = "UPDATE User SET last_name = '$user->last_name', first_name = '$user->first_name',
email = '$user->email', phone = '$user->phone', company = '$user->company', job_title =
'$user->job_title', person_type = '$user->person_type', lead_source = '$user->lead_source',
tags = '$user->tags' WHERE id = $userId->id";
mysqli_query($this->connection, $sql)
or die('Query failed: ' . mysqli_error($this->connection));
mysqli_close($this->connection);
}








