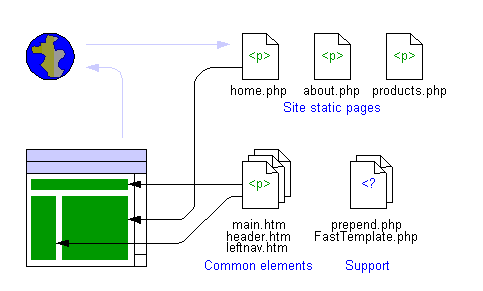
A Template Framework for Static Sites
First, we write template files like the ones above for all the common elements
of our pages, and the overall page layout. We remove all the common elements
from our page files, leaving just the page content. Then we add three lines
of PHP to each page, like this:
of our pages, and the overall page layout. We remove all the common elements
from our page files, leaving just the page content. Then we add three lines
of PHP to each page, like this:
<?php
<!-- home.php -->
<?php require('prepend.php'); ?>
<?php pageStart('Home'); ?>
<h1>Hello World</h1>
<p>Welcome to my web site.</p>
<img src="demo.jpg" alt="demo image">
<p>I hope you like it.</p>
<?php pageFinish(); ?>
?>
This has largely addressed the problems. There are just three lines of PHP in
the file, none of which contain any template-related code and are thus never
likely to need changing. And the HTML is outside the PHP tags and thus does
not need special characters escaping. We can easily add these three lines of
PHP to all our static HTML pages.
the file, none of which contain any template-related code and are thus never
likely to need changing. And the HTML is outside the PHP tags and thus does
not need special characters escaping. We can easily add these three lines of
PHP to all our static HTML pages.
The require function includes a PHP file which contains all the necessary
template-related PHP code. The pageStart function sets up the template object
(and sets a page title), and the pageFinish function parses the template and
generates the output for the browser.
template-related PHP code. The pageStart function sets up the template object
(and sets a page title), and the pageFinish function parses the template and
generates the output for the browser.
How is this done? Why does the HTML in this file not get sent to the browser
before the pageFinish function gets called? The answer is a new feature
introduced in PHP4 that allows output destined for the browser to be captured
in a buffer. A look at the prepend.php file shows how this works:
before the pageFinish function gets called? The answer is a new feature
introduced in PHP4 that allows output destined for the browser to be captured
in a buffer. A look at the prepend.php file shows how this works:
<?php
require('class.FastTemplate.php');
function
pageStart($title = '') {
GLOBAL $tpl;
$tpl = new FastTemplate('.');
$tpl->define( array( 'main' => 'main.htm',
'header' => 'header.htm',
'leftnav' => 'leftnav.htm' ) );
$tpl->assign('TITLE', $title);
ob_start();
}
function
pageFinish() {
GLOBAL $tpl;
$content = ob_get_contents();
ob_end_clean();
$tpl->assign('CONTENT', $content);
$tpl->parse('HEADER', 'header');
$tpl->parse('LEFTNAV', 'leftnav');
$tpl->parse('MAIN', 'main');
$tpl->FastPrint('MAIN');
}
?>
The pageStart function instantiates a template and sets it up, then turns on
output buffering. Now, all HTML from the page itself is captured in the buffer.
The pageFinish function extracts the buffered content and uses it to define the
template object’s content before parsing the templates and outputting the
finished page.
output buffering. Now, all HTML from the page itself is captured in the buffer.
The pageFinish function extracts the buffered content and uses it to define the
template object’s content before parsing the templates and outputting the
finished page.

That’s it. Write template files containing HTML fragments to define your site’s
common elements. Delete all the common page layout stuff from all your pages
and replace with three lines of PHP you will never need to change. Put the
FastTemplate class file and the prepend PHP file in your include path. Now you
have a web site where the page layout is centrally controlled, enhancing
reliability and maintainability and making site-wide changes easy.
common elements. Delete all the common page layout stuff from all your pages
and replace with three lines of PHP you will never need to change. Put the
FastTemplate class file and the prepend PHP file in your include path. Now you
have a web site where the page layout is centrally controlled, enhancing
reliability and maintainability and making site-wide changes easy.
Resources
Zipped archive of the files in this article,
including a working example site
and with more comments in the code than shown here.
including a working example site
and with more comments in the code than shown here.
The FastTemplate class can be found at
http://www.thewebmasters.net/. The
latest version is 1.1.0 and there is a small patch to apply to ensure correct
operation with PHP4. Alternatively, the zipped archive above includes the class
already patched.
http://www.thewebmasters.net/. The
latest version is 1.1.0 and there is a small patch to apply to ensure correct
operation with PHP4. Alternatively, the zipped archive above includes the class
already patched.
Acknowledgments
The functions in prepend.php are based on ones (without output buffering)
described in “Professional PHP Programming” by Harish Rawat, et al.
described in “Professional PHP Programming” by Harish Rawat, et al.
— Matthew








